There are so many Content Management Systems (CMS's) out there that due to the sheer volume of choice it's easy to plump for the best known options, such as Drupal, Joomla! and Wordpress. However there are times when these "flagship" CMS's might not be the best option. Drupal, for example, can be overly complex and bloated for fairly simple websites (personally I've often thought of it more as a framework anyway), or Wordpress might be too specific for a site that's not strictly a blog. I've long wanted a good, easy-to-use, stripped-down but extensible - alternative, and one such option I've looked at recently is Concrete5. Concrete5 has gone from being a commercial product to MIT-licensed Open Source and makes some pretty bold claims about being easier-to-use and better coded than Drupal or Joomla. But does it live up to these lofty ambitions? And how does it compare to Drupal, Joomla and so on?
The User Interface
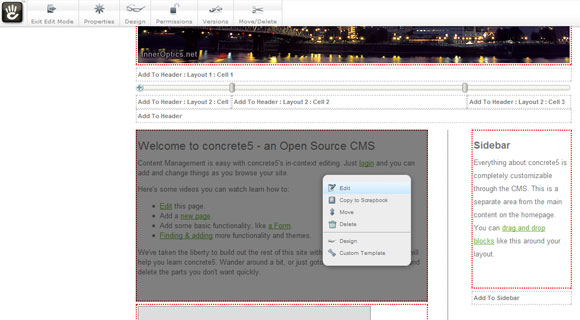
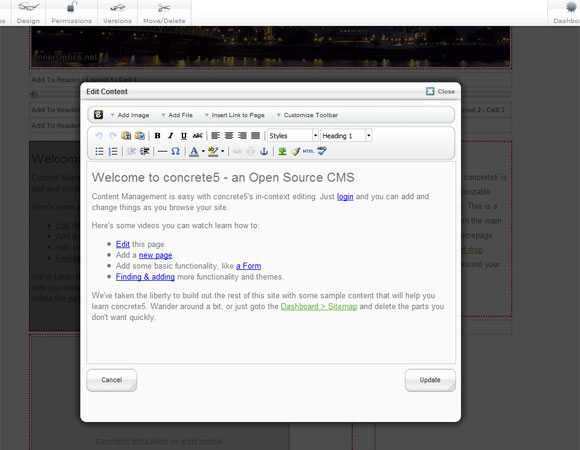
The first thing that leaps out about Concrete5 is the inline editing (or at least, a modal window-based approach to inline editing), a feature which the major CMS's have been slow or resistant to adopt but which I've often thought would help content editors no end. Too often there's a disconnect between areas of a page and the administrative interface to those areas (Drupal's block system being one such example), so being able to edit things directly - or near as dammit - provides a real advantage from a usability point-of-view. There are some screenshots of this functionality below, and the Concrete5 team have put together a video showing it in action.


Theming Concrete5
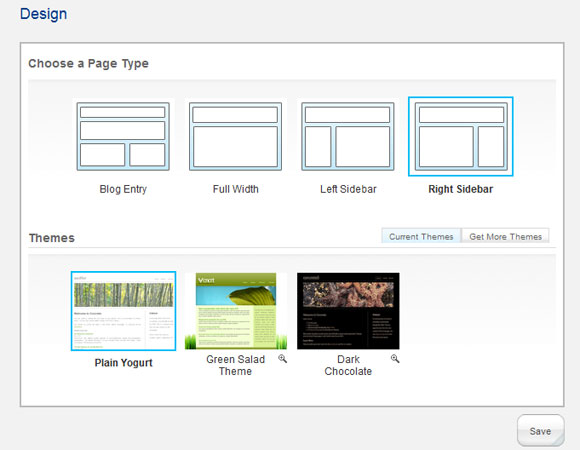
Theming in Concrete5 is nice and simple. The Concrete5 website even includes a screencast showing, it claims, how a design can be converted to theme in just eight minutes. (The reality is somewhat different, naturally, but there's no reason why a simple HTML page can't converted in around that.) There's also a miniumum amount of code required in the theme files to make it work, which is something I personally like when a project is divided up between front and back-end coders (an area, I believe, where Wordpress excels). As I mentioned earlier I've always found Drupal's block architecture to be among its weakest features from a usability point-of-view, so it's very refreshing to be able to add a new region with a couple of lines of code, browse to a page and click the region to begin populating it with blocks (every element of content in Concrete5 is encapsulated in a block; in contrast to Drupal, where blocks typically contain tertiary content). Re-ordering and moving blocks between regions takes a couple of clicks before dragging around the page - simple and intuitive.

It's relatively simple to override the output of any block in your theme, in such as way that you aren't touching the Concrete5 core - it's just not particularly obvious initially (In fact, I'll probably write a tutorial on this later).
Digging Into the Concrete5 Codebase
Digging into the code, the first observation I made - and the most striking and welcome - was the extent to which Concrete5 adheres to the O-O paradigm and the MVC architecture. The block system - which, don't forget, is at the core of the CMS - utilises MVC, with a controller responsible for add and edit operations on content of a given type, rendered using a separate, themeable template file. Each block (which can effectively be the output of a whole page) can be neatly encapsulated in a package. What's less clear, however, is how to override aspects of a block such as its markup, without recreating a whole package or editing the view within a contributed package (unlike Drupal for example, where a module's output can be overriden by creating new template files in the site's theme). Commenting leads a lot to be desired, though that's hardly exclusive to Concrete5, but most files appear to be relatively short, with functionality divided up neatly and encapsulated within classes in a logical and consistent manner. Coding styles aren't always consistent (capitalisation of SQL statements, for example), but not in a way which is overly significant or which makes the code difficult to follow.
The File Structure
On the subject of Concrete5's directory structure, this is neat and tidy with a nice clean separation between core and custom extensions, themes and so on. The core is incorporated under a single subdirectory which might seem simple and common-sense, but is a more logical arrangement - and easier when updating - than Drupal's, for example. Concrete5's neat plugin system means that any add-on - be it an add-on or a theme - can be installed as a package by placing it in that folder, and the system is smart enough to work out what's being installed.
Third Party Libraries - Zend Framework, JQuery, ADOdb
Concrete5 uses a number of trusted (by me, at least!) third-party modules and libraries, including Zend Framework (one that I favour in particular), ADOdb and of course JQuery. Experience with Zend has helped my learning curve already, and the use of JQuery over something like Dojo is - in my view, at least - a bonus. Third-party libraries are neatly stored away in clearly marked directories and it' quickly clear how new modules would be incorporated when building new extensions.
Extending Concrete5
One criticism I noticed when canvassing opinions on Concrete5 - which mirrors my initial impression, I have to admit - is what the company's business model appears to be insomuch as the core product is free and open source, but a significant proportion of the add-ons available through their Marketplace come at a price. Whilst the company clearly make no attempt to hide this fact, it's something that might not be immediately obvious when assessing Concrete5 as a CMS. An advantage of Drupal here is that commercial modules are a rarity, and the community of developers much larger. On the flip-side, the "marketplace" becomes exactly that for developers to benefit financially from their own work. It also implies - though I cannot yet confirm or refute this assumption - that add-ons come with a certain guarantee of quality, as they presumably have to accepted into the Marketplace by the company. (Note however that as an add-on is simply a directory structure, there is no requirement that an add-on be delivered through that marketplace - the App Store this ain't.)
Some Pros and Cons of Concrete5
I've both covered and found a number of pros and cons while digging around with Concrete5, which I'll summarise below.
Pros:
- Slick and easy-to-use interface
- Easy to install
- Fully O-O
- Judicious use of third-party libraries
- Easy to theme
- Excellent documentation
- Performs well
- Useful selection of helpers
- Not too bloated
Cons:
- Much smaller community than the "big two" (Drupal and Joomla)
- Many add-ons come at an additional cost
- Certain things you might expect "out of the box" have to be sourced or developed manually (e.g. a contact form)
- The commenting in the source isn't great
- The permissions model lacks the granularity of, say, Drupal&rsquos - and the "advanced permissions" must be manually enabled
- The documentation seems weighted towards CMS users; some theming and development areas not very well covered
Concrete5 vs Drupal vs Joomla, and Conclusions
If this is the question you're looking for an answer to, I'm going to disappoint you because I don't think it's fair to compare them (though of course it's inevitable that people will try to). As I've already stated, Drupal is - in my view at least - a development platform as much, if not more, as a CMS. Drupal might, for example, be used to create an intranet (Open Atrium is one such endeavour) - Concrete5 is unlikely to be suited to such a task. But as a CMS, Concrete5 is an excellent option. One of the things I liked about Concrete5 is that's nice to be able to think about a site in terms of what the user sees and work backwards, rather than get bogged down with content types and schemas and worry about presentation later. The click-to-edit block mechanism, the inline editing and the emphasis on filling regions of a page interactively feels more intuitive than, say, building content types and then templating in Drupal. This approach might render Conrete5 less suitable for a complex web application, but makes it a much more satisfying choice for a simple website - and it's one I'll be taking for some websites in the future.